Tailwind CSSのカラーパレットジェネレーター 「TailwindInk」を使ってみよう
仲川 舞
Tailwind CSSのカラーパレットをいい感じに自動生成してくれるカラージェネレーター「TailwindInk」がとても便利なのでご紹介します。
Tailwind CSSで、カラーを追加する方法は、こちら
TailwindInkでできること
TailwindInkでは、カラーパレットを自動生成したり、サンプルのUIにカラーを反映して確認することが可能です。また、tailwind.config.jsに記述するためのカラーパレットのコードも自動で作成する機能があります。Figmaのプラグインとしても利用できるため、デザイン作成時のデータをそのまま、コーディング時にも利用できて便利です。
カラーパレットの自動生成
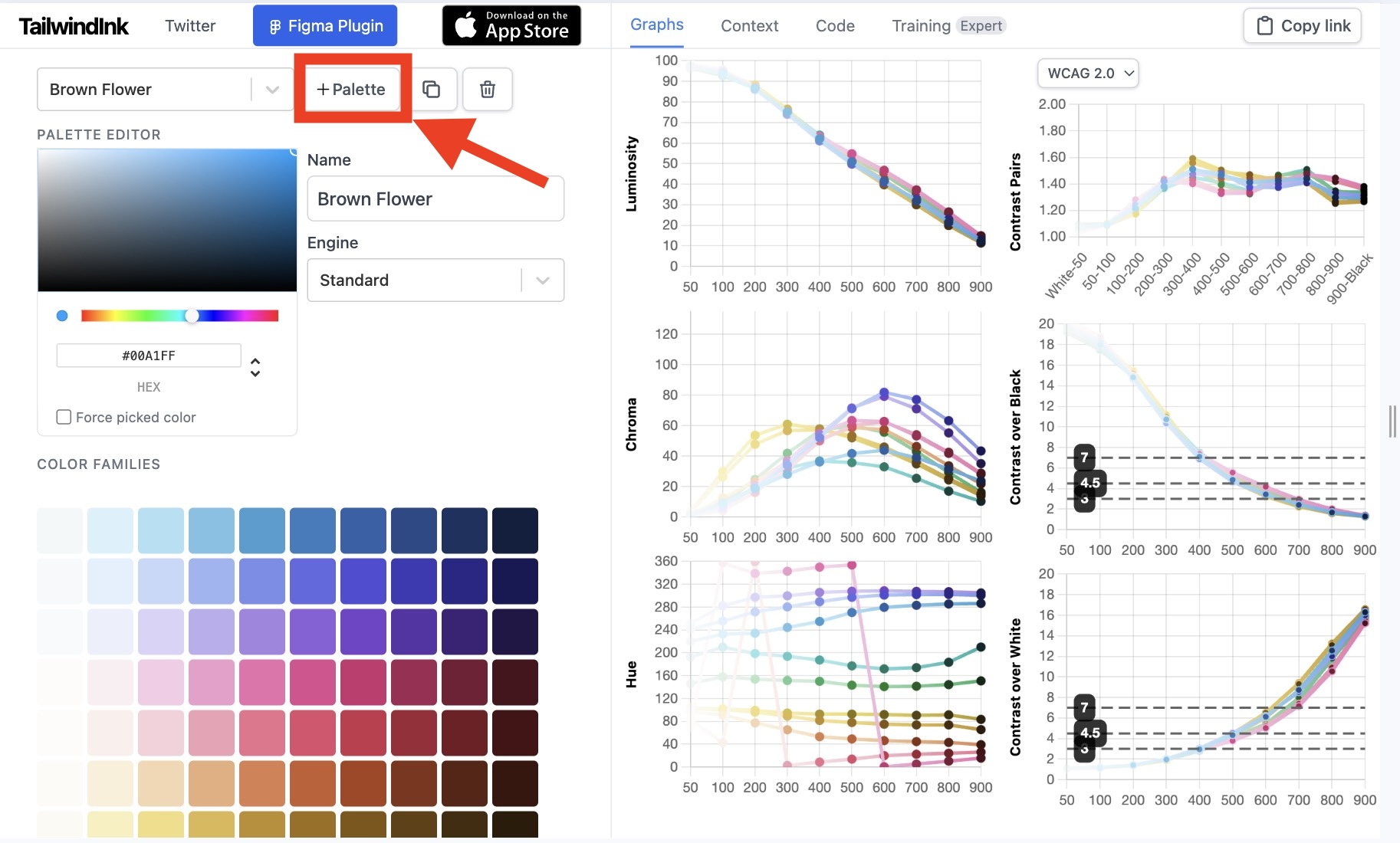
使い方はとても簡単です。左に配置されたカラーパレットの「+Palette」をクリックすると自動でカラーパレットを生成してくれます。

カラーをUIに反映してイメージを確認できる
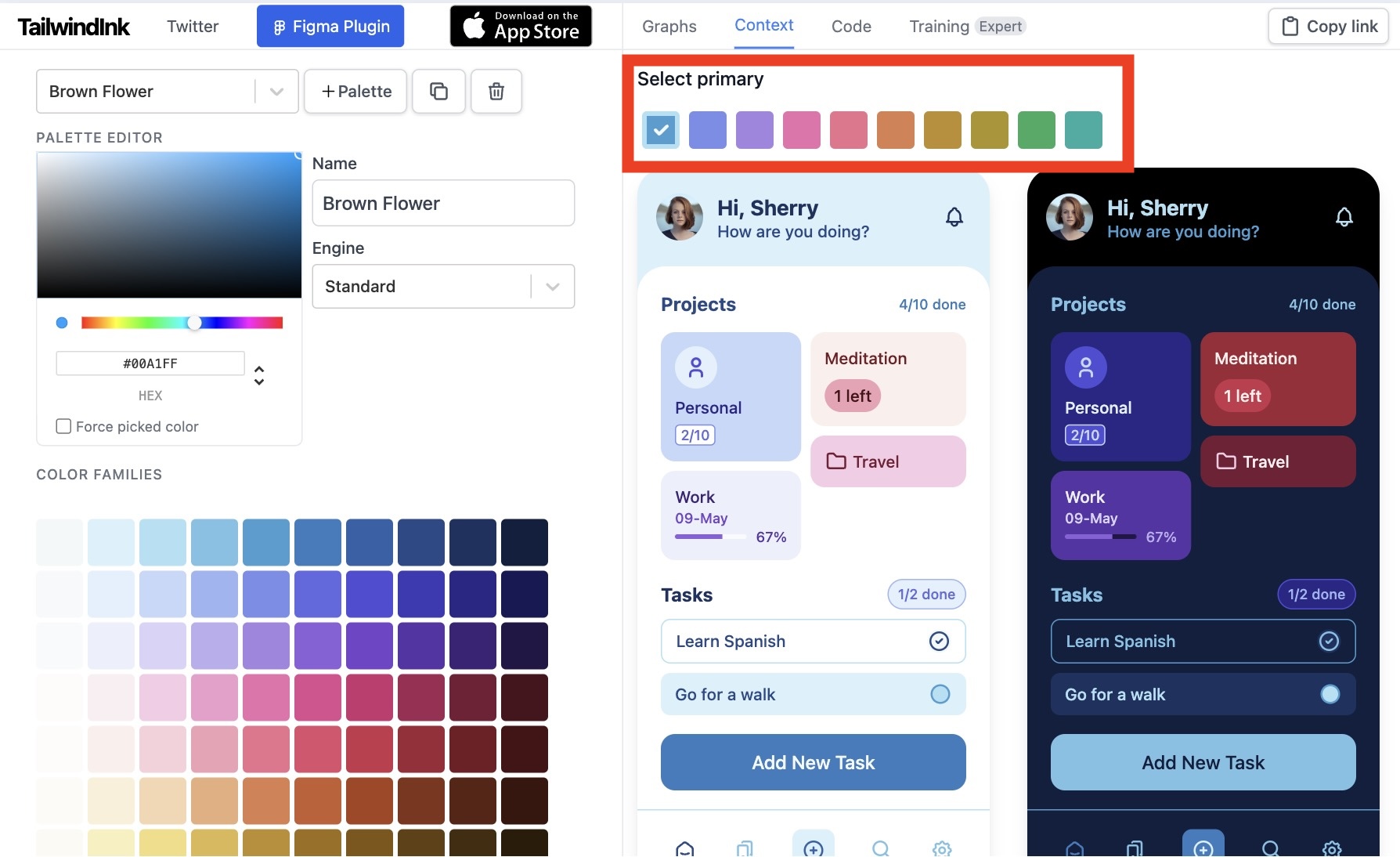
右側のカラムの「Context」タブをクリックすると、生成したカラーパレットの色をサンプルのUI反映してイメージを確認することが可能です。ダークモードのカラー表示もしてくれます。

カラーパレットのコードを自動生成
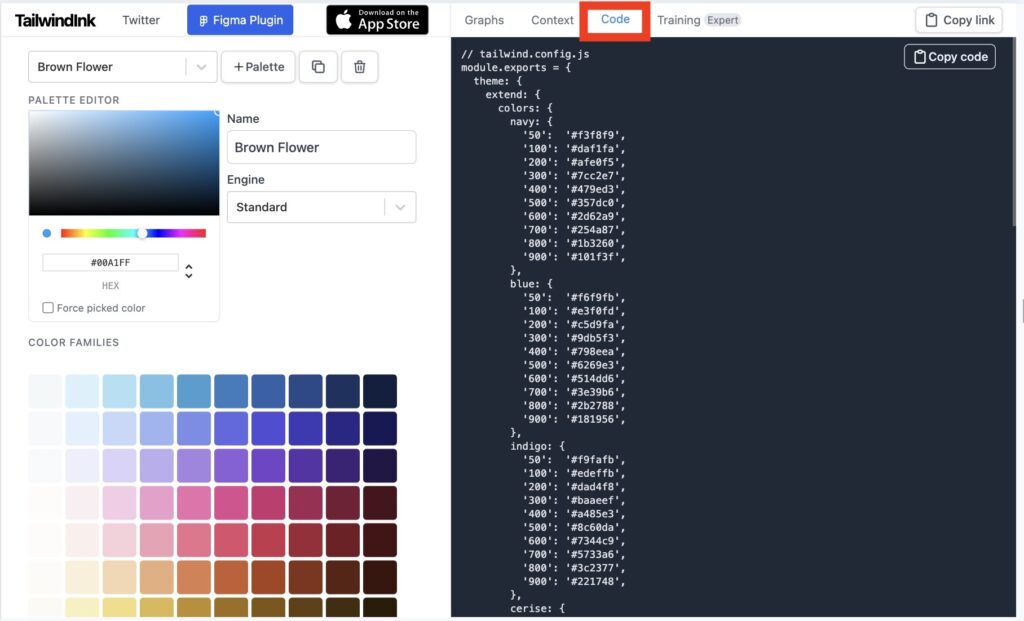
生成したカラーパレットのコードは、「Code」タブで確認ができます。そのまま、tailwind.config.jsに貼り付けて使えるのでとても便利です。

また、Figmaでも使用できるプラグインがあるため、デザイン作成の際にも利用することが可能です。
終わりに
Tailwind CSSのカラーパレットを自動生成してくれるカラージェネレーター「TailwindInk」をご紹介しました。テーマカラーが決まっていない時や、モックアップを作るときにとても便利だと思います。ぜひ使ってみてください!


