Tailwind CSSで、カラーを追加する方法
仲川 舞
Tailwind CSSには、デフォルトのカラーパレットが用意されており、特別な設定をしなくてもclass=”bg-red-300″のようにクラス名を指定すると、さまざまなカラーを使用することが可能です。
ブランドカラーなどの指定がない場合は、デフォルトのカラーパレットだけでもたくさんのカラーが用意されているため問題ありませんが、独自のカラーパレットを作成して、使いたい時もありますよね。そんな時に、独自のカラー、カラーパレットを追加する方法をご紹介します。
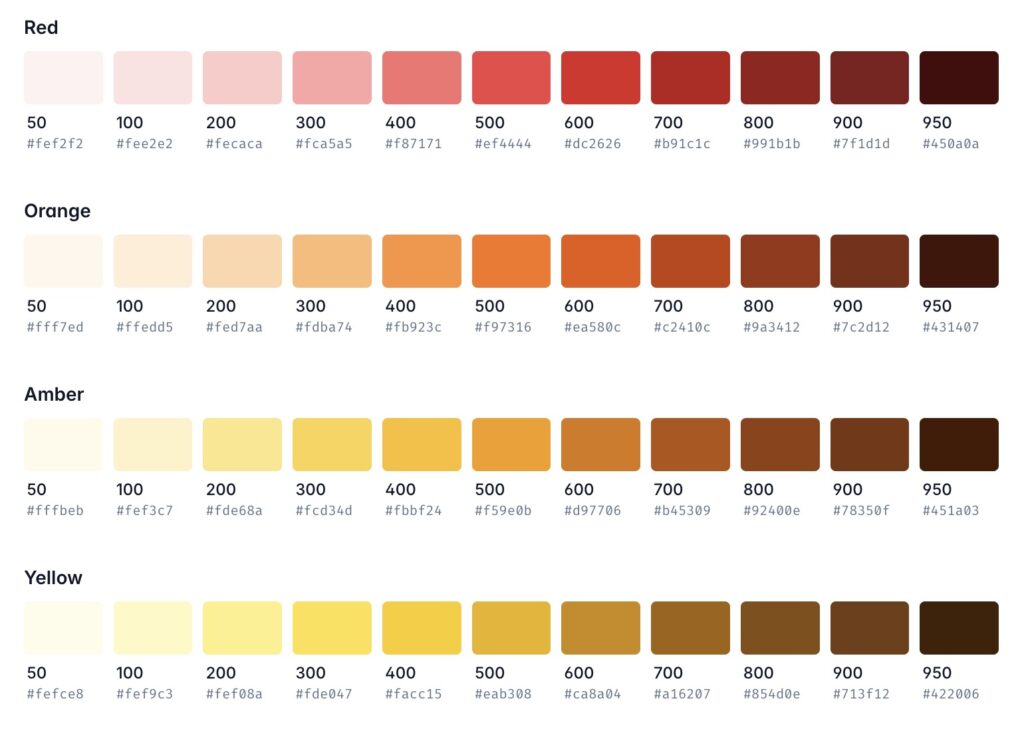
Tailwind CSSのデフォルトのカラーパレット
スタンダードなカラーのバリエーションが、あらかじめ設定されています。

デフォルトのカラーパレットに新しいカラーを追加する方法
tailwind.config.jsのtheme.extend.colorsのセクションに以下のように、記述します。デフォルトのカラーパレットに新しいカラーを追加することが可能です。
// tailwind.config.js
module.exports = {
theme: {
extend: {
colors: {
purple: '#3f3cbb',
midnight: '#121063',
jade: {
'50': '#ebf4f1',
'100': '#c5f0ed',
'200': '#86e9d5',
'300': '#4bd2aa',
'400': '#17b77a',
'500': '#109f50',
'600': '#0f8b3c',
'700': '#106c31',
'800': '#0c4b27',
'900': '#092e20',
},
peach: {
'50': '#fcfcfb',
'100': '#f9f0f6',
'200': '#f3d0ee',
'300': '#e5a4d8',
'400': '#df75be',
'500': '#cf50a6',
'600': '#b53686',
'700': '#8d2863',
'800': '#631c40',
'900': '#3a1222',
},
}
}
}
}これらのカラーはテキスト、ボーダー、背景色で、jadeやpeachとして使えるようになります。
使用例:
bg-purple:#3f3cbbの背景色を適用text-midnight:#121063のテキスト色を適用bg-jade-500:#109f50の背景色を適用text-peach-400:#df75beのテキスト色を適用
デフォルトのカラーパレットを完全に置き換えたい場合
デフォルトカラーパレットを完全に置き換えたい場合は、extendの代わりにthemeに直接colorsを指定する必要があります。extendはデフォルトに追加する場合に使うため、置き換える場合はtheme.colorsセクションに記述します。デフォルトのカラーは不要という場合に便利です。
// tailwind.config.js
module.exports = {
theme: {
colors: {
purple: '#3f3cbb',
midnight: '#121063',
jade: {
'50': '#ebf4f1',
'100': '#c5f0ed',
'200': '#86e9d5',
'300': '#4bd2aa',
'400': '#17b77a',
'500': '#109f50',
'600': '#0f8b3c',
'700': '#106c31',
'800': '#0c4b27',
'900': '#092e20',
},
peach: {
'50': '#fcfcfb',
'100': '#f9f0f6',
'200': '#f3d0ee',
'300': '#e5a4d8',
'400': '#df75be',
'500': '#cf50a6',
'600': '#b53686',
'700': '#8d2863',
'800': '#631c40',
'900': '#3a1222',
},
}
}
}参照記事:
https://tailwindcss.com/docs/customizing-colors#adding-additional-colors


