【第十六回】 ~MyCOS機能紹介~ シミュレーター管理画面編 フォントリストの設定
仲村 天良
こちらは、弊社にてご提供させて頂いているシミュレーターパッケージMyCOS(以降MyCOS)の機能紹介です。
MyCOSに存在する様々な機能のうち、一つ一つに絞って説明していきますので、ご利用、ご検討の参考になれば幸いです。

第十六回はシミュレーターの管理画面から行えるフォントリストの設定機能について詳しく紹介させて頂きます!
新しいフォントリストを自由に追加可能
フォントリストは管理画面より複数作成することが可能です。
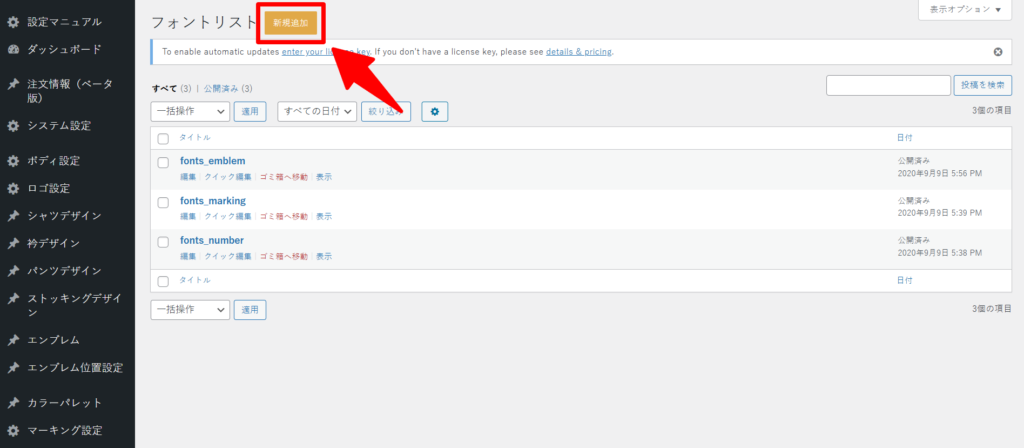
上部の新規追加よりフォントリストを作成することができます。

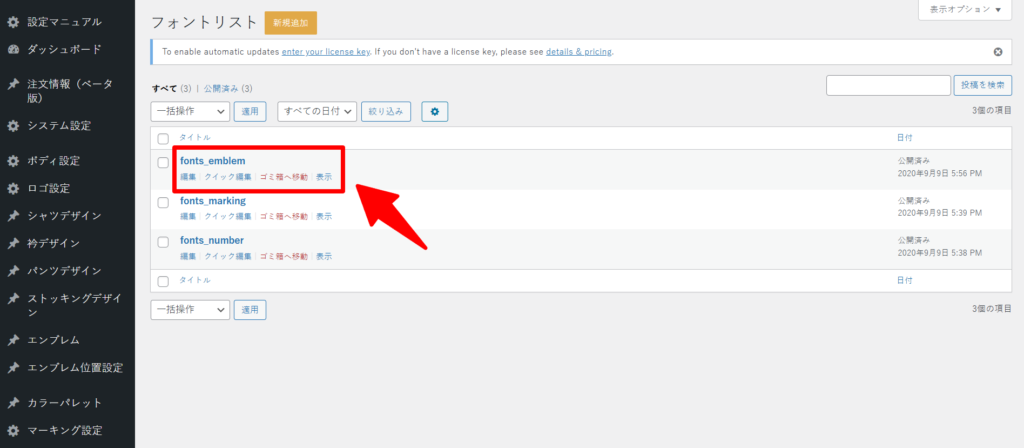
フォントリスト名か編集リンクをクリックすると、詳細な設定が可能です。

フォントリストの詳細設定で可能な機能
フォントリストの詳細設定機能ではリストごとに利用可能なフォントの設定を行うことができ、読み込んだgoogleフォントやアップロードしたwoffフォントが利用可能です。
主な項目に関しそれぞれご説明させて頂きます。
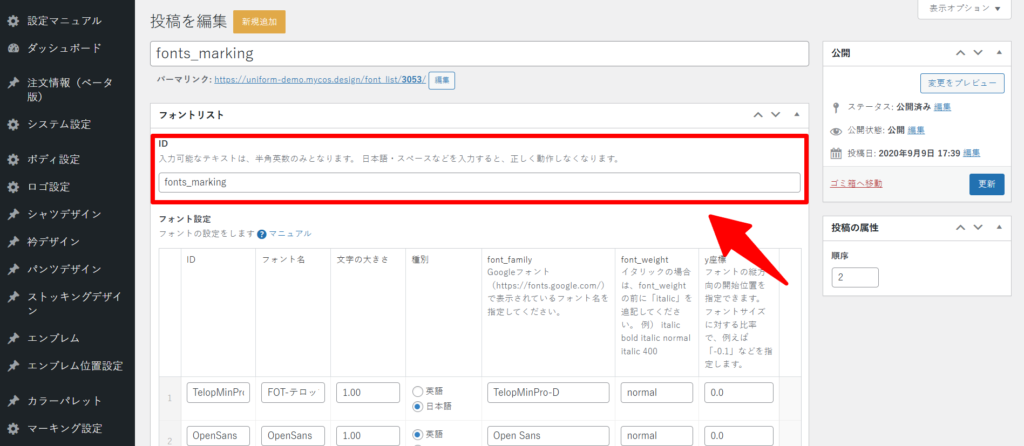
■ID
フォントリストの判別に使用するID、判別に使用するため他のフォントリストのIDと被らない必要があり、半角英数のみ入力が可能です。

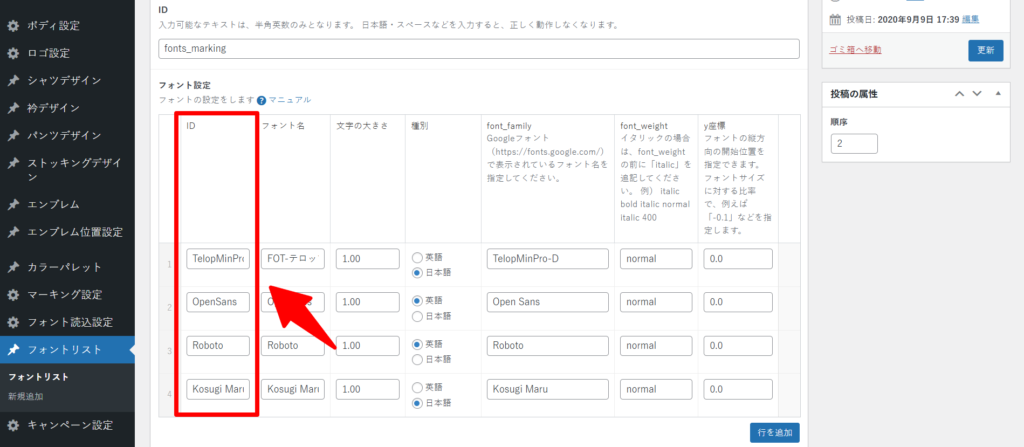
■フォント設定:ID
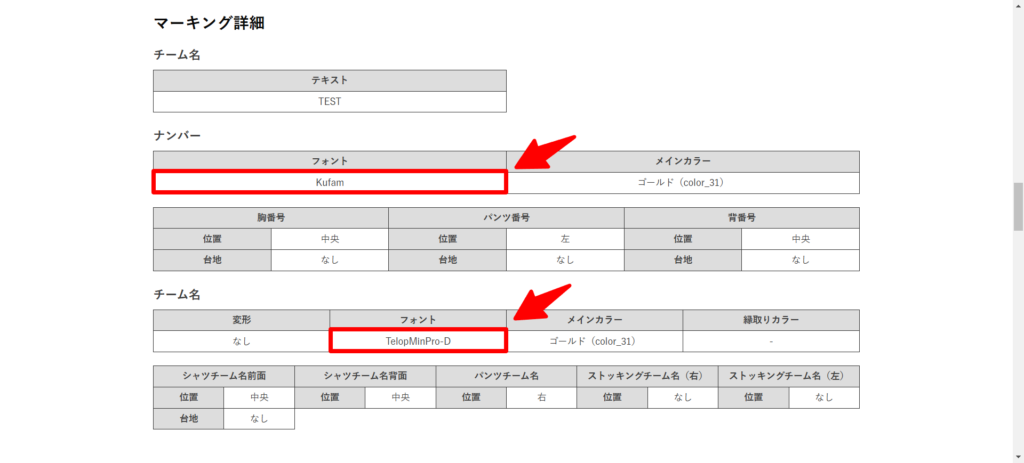
利用するフォントごとのIDを設定できます。設定されたIDはオーダーシートに記載されるため他のIDと被らない必要があります。
▼管理画面

▼オーダーシート画面

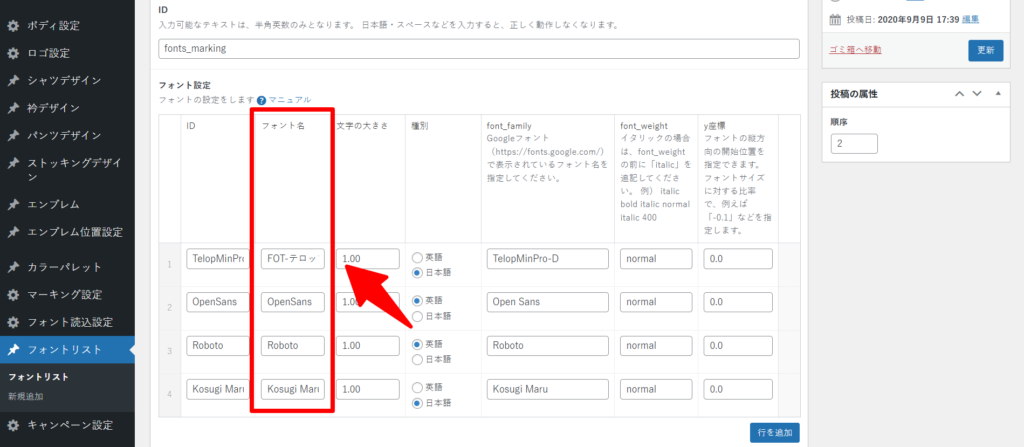
■フォント設定:フォント名
シミュレーター画面にてフォントを選択する際の、フォント名として表示されます。
▼管理画面

▼シミュレーター画面

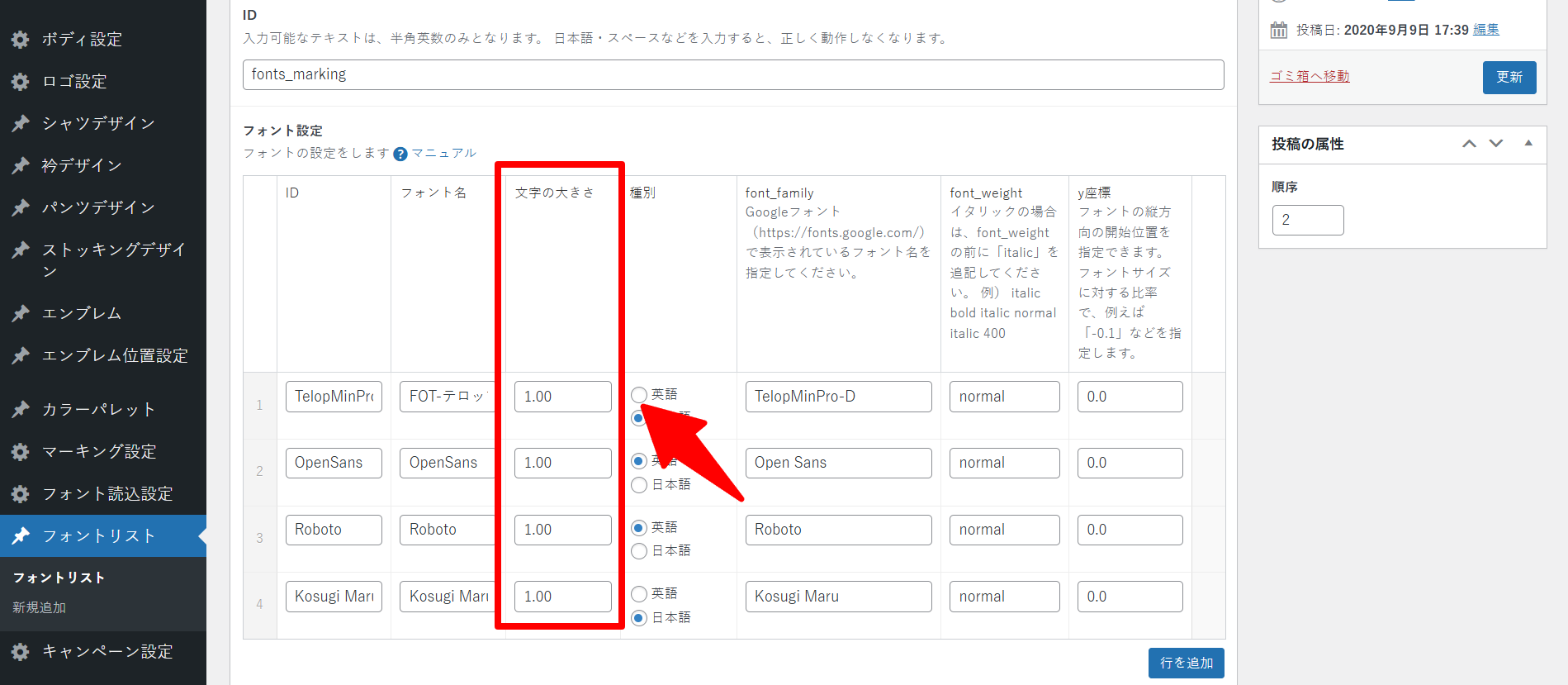
■フォント設定:文字の大きさ
フォントごとに文字サイズを調整することが可能です。

■フォント設定:種別
日本語に対応したフォントか、英字のみのフォントなのかの設定が行えます。
日本語フォントに対応したフォントを選択した場合、シミュレーター画面にて日本語利用時のサンプルが表示されます。
▼管理画面

▼シミュレーター画面

種別を「日本語」に設定した場合は、日本語のサンプルテキストが表示されます。
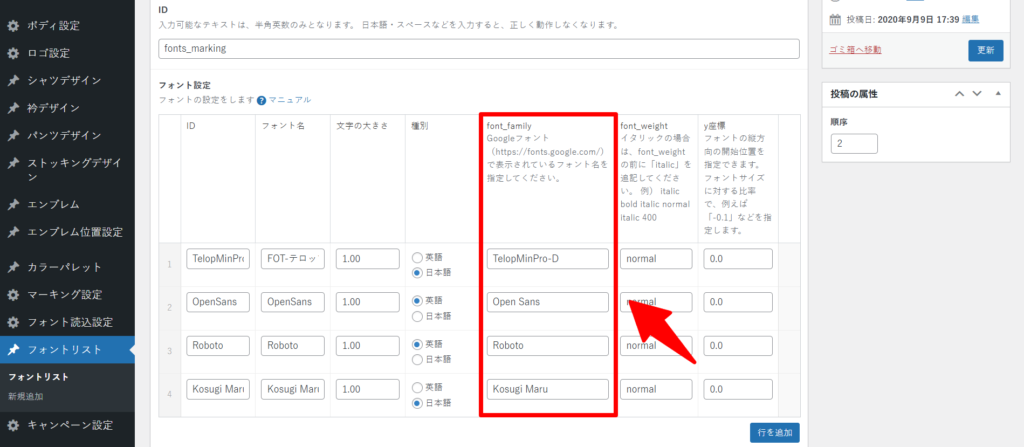
■フォント設定:font_family、Googleフォント
実際に利用するフォントを選択できます。
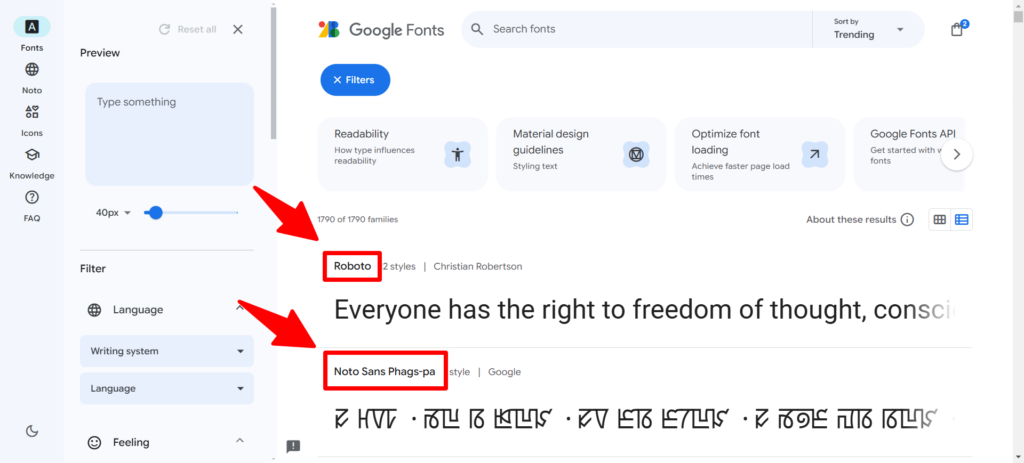
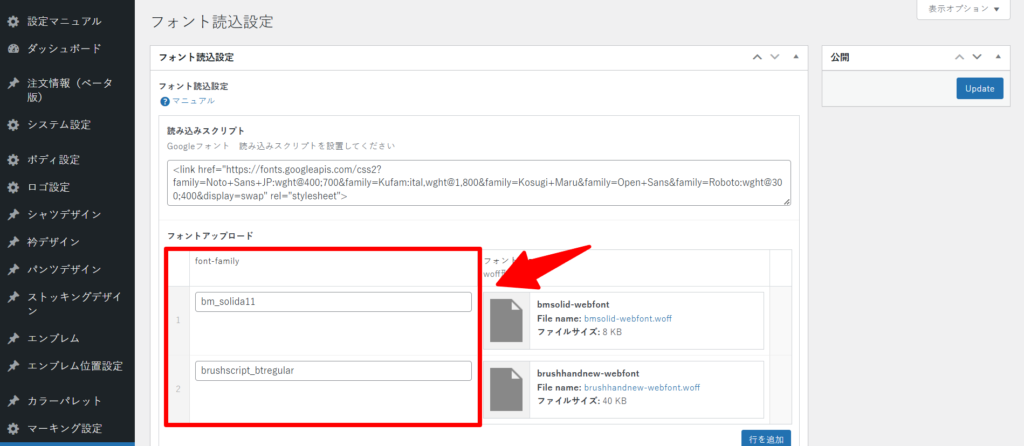
googleフォントの場合は(https://fonts.google.com/)で表示されているフォント名を、woffフォントの場合はフォント読込設定にて設定したfont-familyを入力してください。
▼管理画面

▼Googleフォントの場合

▼woffフォントの場合

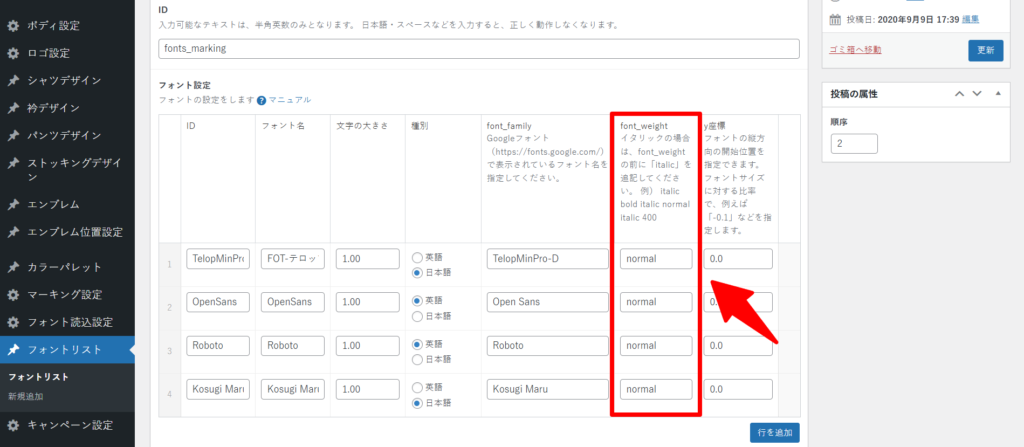
■フォント設定:font_weight
フォントごとの太さを設定できます、通常時は「normal」、太文字は「bold」、イタリックはfont_weightの前に「italic」を追記してください。
▼管理画面

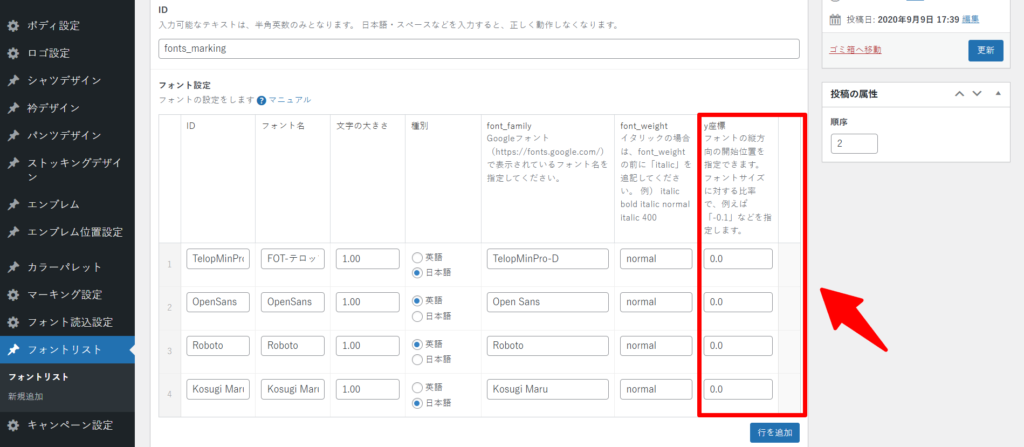
■フォント設定:y座標
フォントごとにフォントの縦方向の開始位置を指定できます。
フォントサイズに対する比率で、例えば「-0.1」などを指定します。
▼管理画面

以上で第十六回の機能紹介は終了となります。
次回も引き続き管理画面の他機能について紹介させて頂きますので、お待ちいただけますと幸いです。
株式会社スプールでは、カスタムオーダーシミュレーターの開発を行っております。
カスタムオーダーシミュレーターの制作をご検討中でしたら、ぜひ一度ご相談下さい。
▼ユニフォームに特化したカスタムオーダーシミュレーター
カスタムオーダーシミュレーター「MyCOS(マイコス)」
▼アイテムやグッズに特化したカスタムオーダーシミュレーター
カスタムオーダーシミュレーター「MyCOS GOODS(マイコスグッズ)」
▼3Dモデルを利用したカスタムオーダーシミュレーター
3Dシミュレーターシステム「MyCOS 3D(マイコススリーディー)」


