誰でもコーディングできる「LlamaCoder」で簡単な服サイズ判定機能を作成してみました
八百谷 真

LlamaCoderとは
LlamaCoder(ラマコーダー)はTogether AIが開発したオープンソースのウェブアプリケーション。
ユーザが作りたいアプリの内容を入力するだけでAIが自動でコーディングしブラウザ上で動作するアプリを作成してくれるサービスです。
私は簡単なHTMLコーディングしかできないため、こういったプログラミングに近いコーディングが自動化されることは大変ありがたく感じます。
シャツのサイズ判定機能
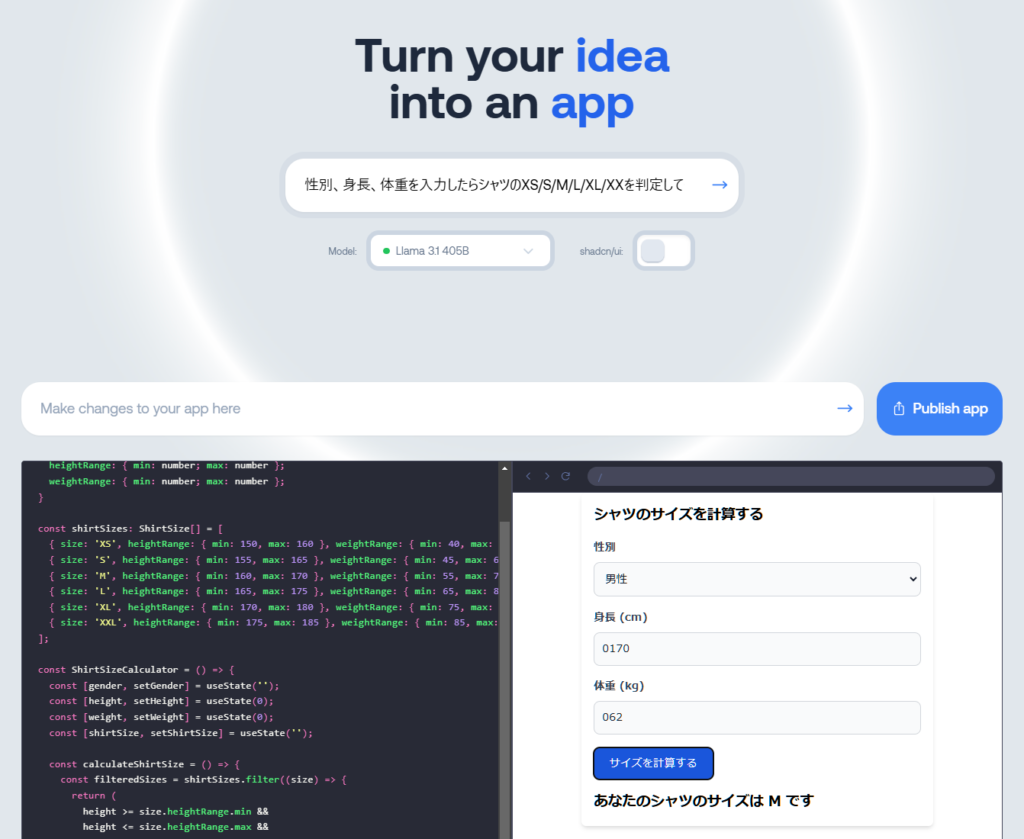
「性別、身長、体重を入力したらシャツのXS/S/M/L/XL/XXを判定してくれるアプリ」と入力してみました。するとものの数秒で自動でコーディングされ、コードとアプリのプレビュー画面が表示されました。
コードは編集しやすく作られていますので、minとmaxの値を調整すればメーカーごとのサイズに対応できそうですね。
自動作成されたコード
import { useState } from 'react';
interface ShirtSize {
size: string;
heightRange: { min: number; max: number };
weightRange: { min: number; max: number };
}
const shirtSizes: ShirtSize[] = [
{ size: 'XS', heightRange: { min: 150, max: 160 }, weightRange: { min: 40, max: 50 } },
{ size: 'S', heightRange: { min: 155, max: 165 }, weightRange: { min: 45, max: 60 } },
{ size: 'M', heightRange: { min: 160, max: 170 }, weightRange: { min: 55, max: 70 } },
{ size: 'L', heightRange: { min: 165, max: 175 }, weightRange: { min: 65, max: 80 } },
{ size: 'XL', heightRange: { min: 170, max: 180 }, weightRange: { min: 75, max: 90 } },
{ size: 'XXL', heightRange: { min: 175, max: 185 }, weightRange: { min: 85, max: 100 } },
];
const ShirtSizeCalculator = () => {
const [gender, setGender] = useState('');
const [height, setHeight] = useState(0);
const [weight, setWeight] = useState(0);
const [shirtSize, setShirtSize] = useState('');
const calculateShirtSize = () => {
const filteredSizes = shirtSizes.filter((size) => {
return (
height >= size.heightRange.min &&
height <= size.heightRange.max &&
weight >= size.weightRange.min &&
weight <= size.weightRange.max
);
});
if (filteredSizes.length > 0) {
setShirtSize(filteredSizes[0].size);
} else {
setShirtSize('サイズが見つかりませんでした');
}
};
return (
<div className="max-w-md mx-auto p-4 bg-white rounded-md shadow-md">
<h2 className="text-lg font-bold mb-4">シャツのサイズを計算する</h2>
<form>
<div className="mb-4">
<label className="block text-gray-700 text-sm font-bold mb-2" htmlFor="gender">
性別
</label>
<select
className="bg-gray-50 border border-gray-300 text-gray-900 text-sm rounded-lg focus:ring-blue-500 focus:border-blue-500 block w-full p-2.5"
id="gender"
value={gender}
onChange={(e) => setGender(e.target.value)}
>
<option value="">選択してください</option>
<option value="male">男性</option>
<option value="female">女性</option>
</select>
</div>
<div className="mb-4">
<label className="block text-gray-700 text-sm font-bold mb-2" htmlFor="height">
身長 (cm)
</label>
<input
className="bg-gray-50 border border-gray-300 text-gray-900 text-sm rounded-lg focus:ring-blue-500 focus:border-blue-500 block w-full p-2.5"
id="height"
type="number"
value={height}
onChange={(e) => setHeight(Number(e.target.value))}
/>
</div>
<div className="mb-4">
<label className="block text-gray-700 text-sm font-bold mb-2" htmlFor="weight">
体重 (kg)
</label>
<input
className="bg-gray-50 border border-gray-300 text-gray-900 text-sm rounded-lg focus:ring-blue-500 focus:border-blue-500 block w-full p-2.5"
id="weight"
type="number"
value={weight}
onChange={(e) => setWeight(Number(e.target.value))}
/>
</div>
<button
className="text-white bg-blue-700 hover:bg-blue-800 focus:ring-4 focus:ring-blue-300 font-medium rounded-lg text-sm px-5 py-2.5 text-center dark:bg-blue-600 dark:hover:bg-blue-700 dark:focus:ring-blue-800"
type="button"
onClick={calculateShirtSize}
>
サイズを計算する
</button>
</form>
{shirtSize && (
<p className="text-lg font-bold mt-4">あなたのシャツのサイズは {shirtSize} です</p>
)}
</div>
);
};
export default ShirtSizeCalculator;作成したアプリを公開
「Publish App」のボタンを押せば公開URLがクリップボードに保存されますので、新規ブラウザタブを立ち上げてURL欄にペーストすれば作成されたアプリを確認することができます。
実際に作成したアプリはこちらです。(クリックで別タブで開きます)

https://llamacoder.together.ai/share/TH_Ev
LlamaCoderのサーバにそのまま公開できるのは便利ですね。
なお、生成したアプリをまともに運用していく場合、自身の環境に設置したい場合が多いと思います。なんとLlamaCoderはオープンソースでgithubに公開されているので、ローカルマシンにインストールして使うことが出来ます。推奨GPUがRTX4090でなかなかのPCスペックが必要ではありますが、とてもありがたいですね。


