Figmaでのバリアントの作り方 -コンポーネントの状態管理、バリエーションを管理しよう-
高橋 雪

Figmaでデザインを作成している時、「同じコンポーネントで、状態違いを管理したい」「サイズや色の異なるバリエーションを1つのコンポーネントで管理したい」と思うことがあります。
そんな時に使えるのが、「バリアント」です。
今回はバリアントの作り方を紹介します。
まずは通常通りコンポーネントを作ろう

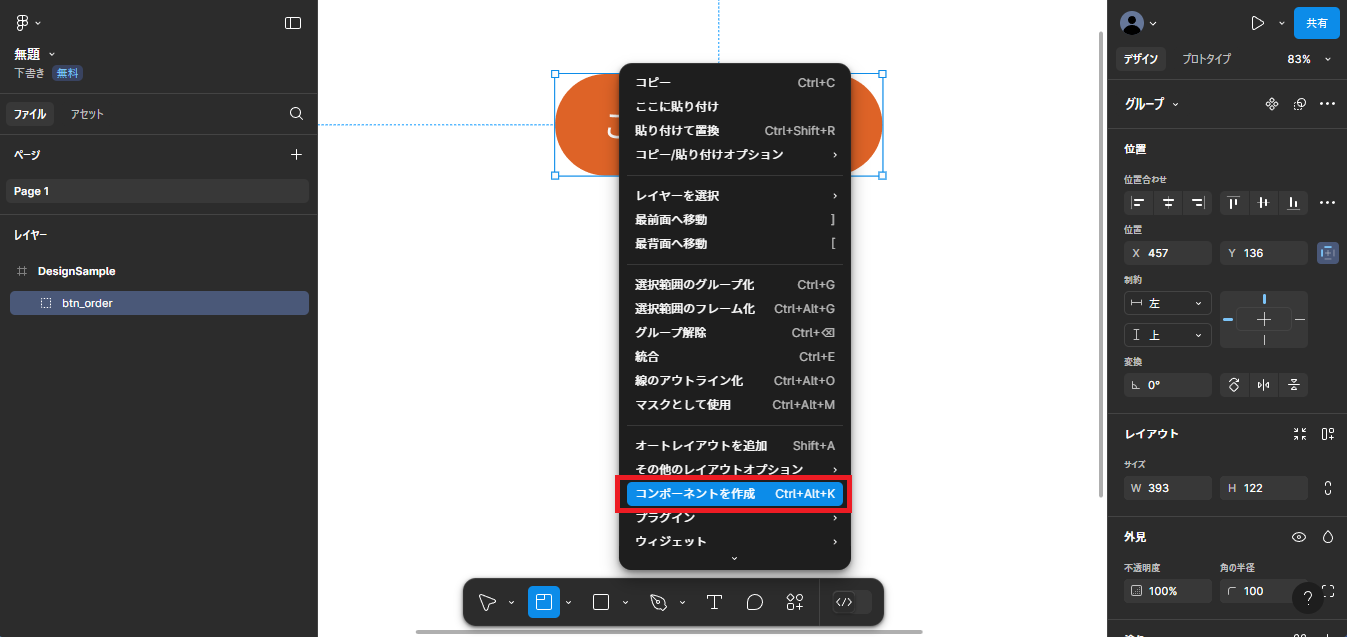
通常通りデザインを作成したら、「コンポーネントを作成」でコンポーネント化します。
次に右側のメニューから「バリアントの追加」ボタンを押そう

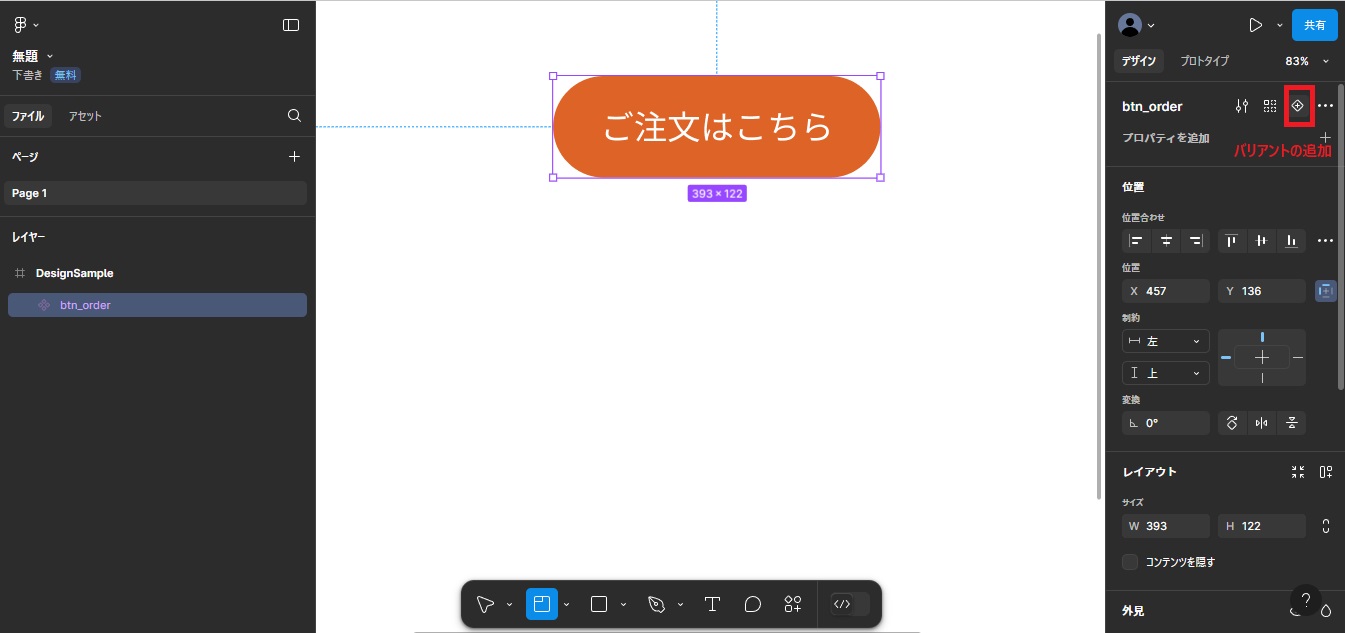
小さくてわかりづらいですが、右側のメニューに「バリアントの追加」というボタンがあるので、それを押します。
バリアントが追加されているか確認しよう

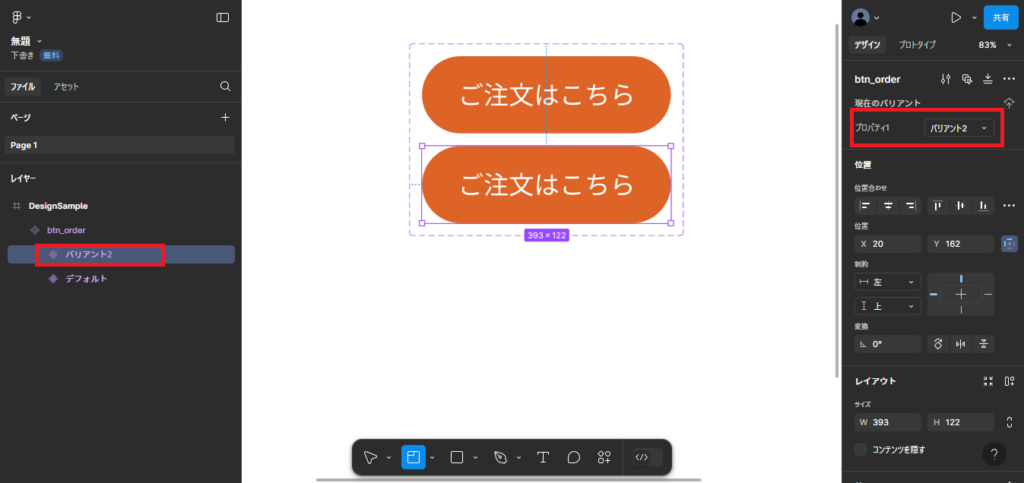
「バリアントの追加」を押すと、同じデザインのコンポーネントがもう一つできます。
左のレイヤーと右側のプロパティに、「バリアント2」という名前で作成されます。
初めに作ったデザインは「デフォルト」として設定されます。
色とプロパティ名を変更してみよう

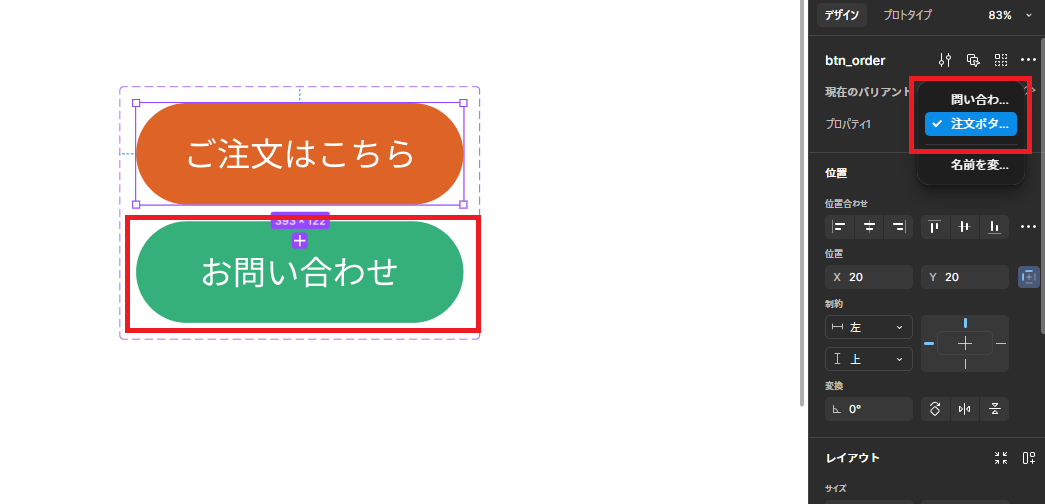
「バリアント2」を選択して、背景色を変更します。
その後、右側のメニューから、「バリアント2」→「お問い合わせボタン」など、好きな名称に変更します。
「デフォルト」の名称も、右側のメニューから好きなものに変更できます。
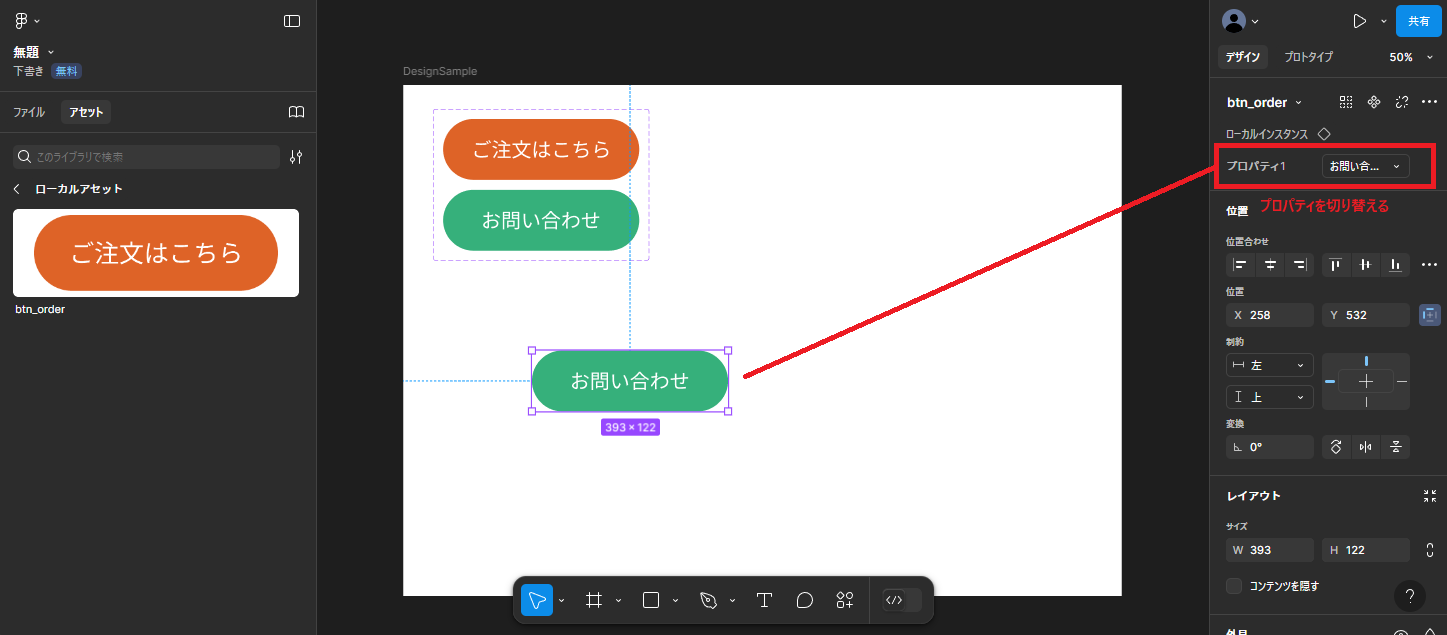
実際に切り替えて使ってみよう

バリアントを使用するには、アセットからコンポーネントを選択して配置します。
その後、右側のメニューからプロパティを切り替えます。
まとめ
Figmaでは「バリアント」を遣えば、簡単にコンポーネントの状態管理や、バリエーションの管理ができるので、とても便利です。ぜひ使ってみてください。


