WEB上で使う画像フォーマットはAVIFが最強ぽい?
八百谷 真

AVIFとは?
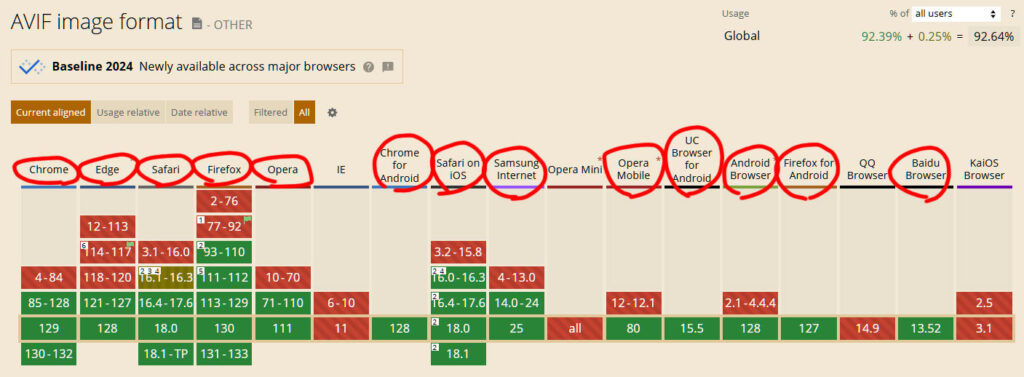
AVIF(エーブイアイエフ)は2019年生まれの新しい高圧縮の画像フォーマットです。2024年1月にブラウザEDGEのサポート対象となったため、Chrome、Safari、Edge、Firefoxといった主要ブラウザが全てAVIFをサポートする形になりました。

WordPressやJoomlaといったメジャーCMSもサポート済み。
加えて、ここ最近になってGoogle検索がAVIFをサポートするようになり、検索にかかることも確認されています。
2024年、一気に環境が整い、AVIFが最強画像フォーマットとして注目されています。
Webpとの比較
同じく高圧縮率で先に普及しつつある画像フォーマットWebp(ウェッピー)との違いは何でしょうか?
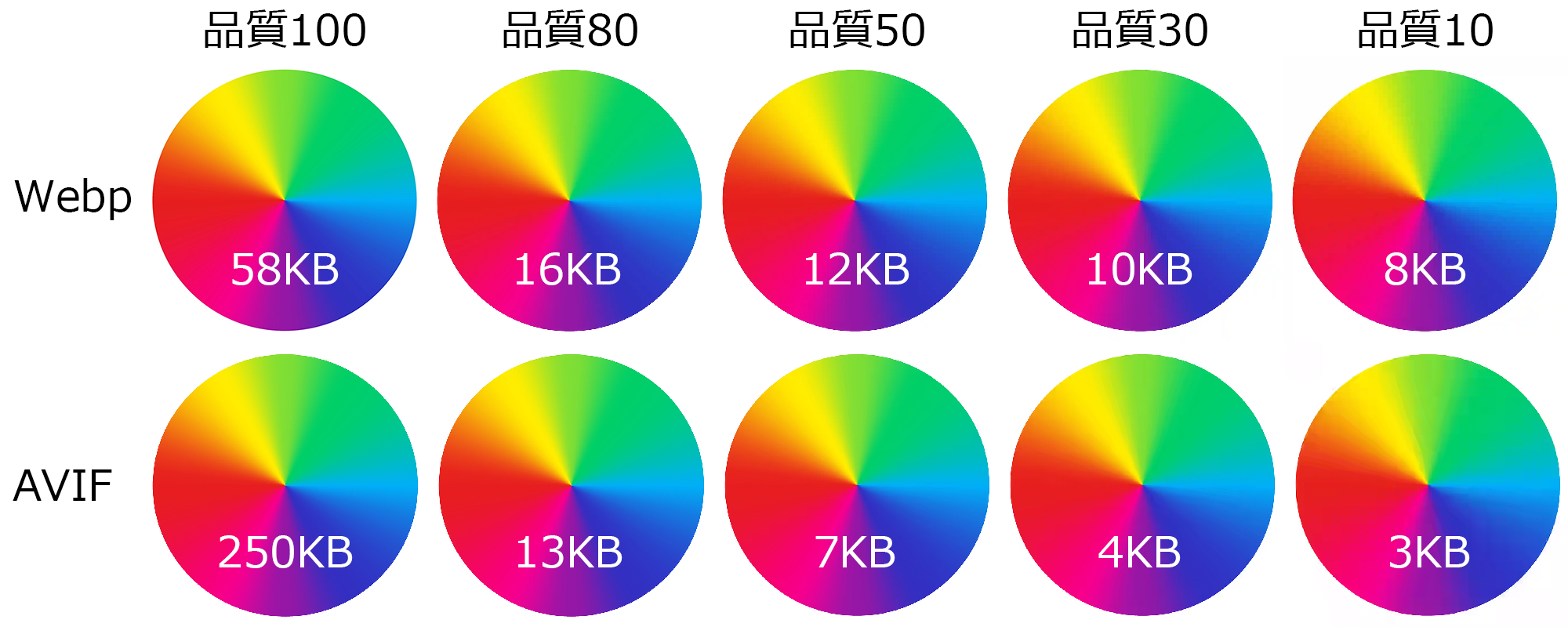
以下、劣化が見えやすいグラデーション画像をWebpとAVIFに変換保存し劣化とサイズを比較してみました。元データはpngで1000x1000pxで425KBあります。

こちらのpng画像をWebp、AVIFぞれぞれ保存時の品質を100~10で出し分け比較しました。

※縦横1000pxの場合のKB
※AVIFはchroma subsampling4:4:4指定で変換
※画像クリックで画像を拡大表示します
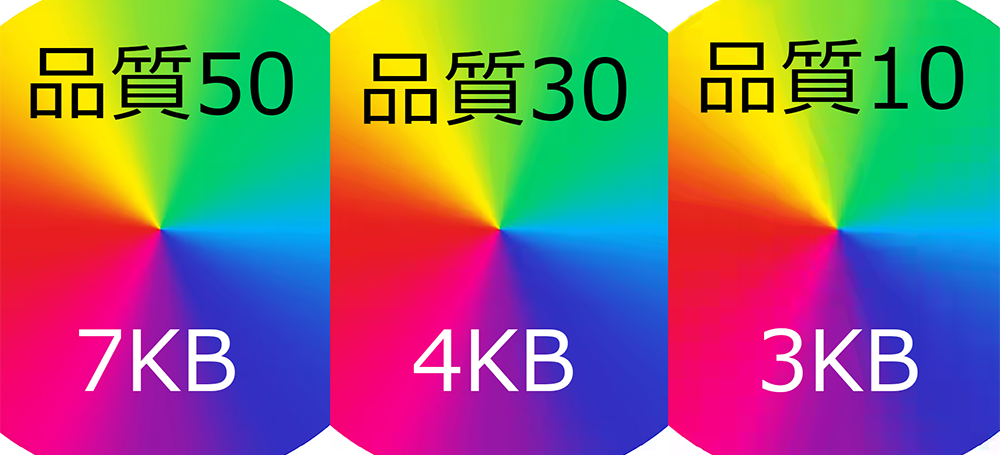
印象はいかがでしょうか?このブログページで縮小表示した画像では劣化が分からない程度には品質が保持されているかと思います。以下、AVIFの方を拡大してみます。

品質10になるとさすがに劣化が確認できます。圧縮率と品質の兼ね合いで品質50あたりにするのが良さそうです。
Webpと比較して以下の特長が分かります。
- 品質を下げた際の圧縮率がWebpより大幅に優れている
- 圧縮率の割には色彩、グラデーションが劣化しにくい
jpgとの比較
現在の写真画像には主にjpgフォーマットが使われているので、jpgをAVIFに置き換えた例を以下に示します。商品写真のjpgを同じサイズのままAVIFで品質40で変換保存しました。
結果は29KB→12KB、画質の劣化が判別できない状態で半分以下に圧縮することができました。例えば数千、数万画像を掲載しているメディアサイト、ECサイトなどは全体で大きな容量削減効果が見込めます。


WEBサイトの高速化表示、SEOの有効な手段に
画像ファイルの読み込みサイズの大きさはページのレスポンスの遅さの大きな要因となります。ページ表示速度が1秒から3秒になると直帰率が32%増加、6秒になると106%増加といったデータもある中、サイトのCVRアップのためにも、ユーザ行動によりGoogle検索の評価が決まるSEOの側面でも、AVIFへの移行を検討する価値は大きいと感じます。
AVIFのデメリット
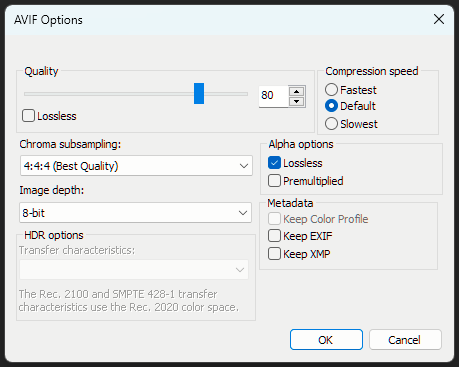
AVIFを推していますが、現時点では少々デメリットもあります。各種画像ビューワーやPhotoshop等の画像編集ソフトがまだ標準でAVIFに対応していないことです。
しかし、Photoshopでは既にプラグインがあるためインストールのひと手間を掛けるだけでクリアできます。


最後にAVIFが開けない環境のユーザ向けの記事を以下にご紹介します。


