Web Share APIの使い方と実装方法 – シェアボタンを簡単に作ろう!
仲川 舞
簡単にSNSシェアボタンが作成できるWeb Share APIの使い方と実装方法をご紹介します。


Web Share APIとは
Web Share APIは、WebサイトやWebアプリケーションにシェア機能を提供するJavaScriptのAPIです。通常、シェア機能はSNSごとにリンクやボタンを実装する必要がありましたが、Web Share APIを使うことで、複数のSNSやアプリへシェアするための一貫したインターフェースを作ることができます。
Web Share APIが実装されていると、スマートフォンでページを閲覧しているユーザーが簡単に「共有」ボタンをクリックして、ページのURLやカスタムメッセージを他のアプリやSNSに投稿できます。
対応ブラウザとサポート状況
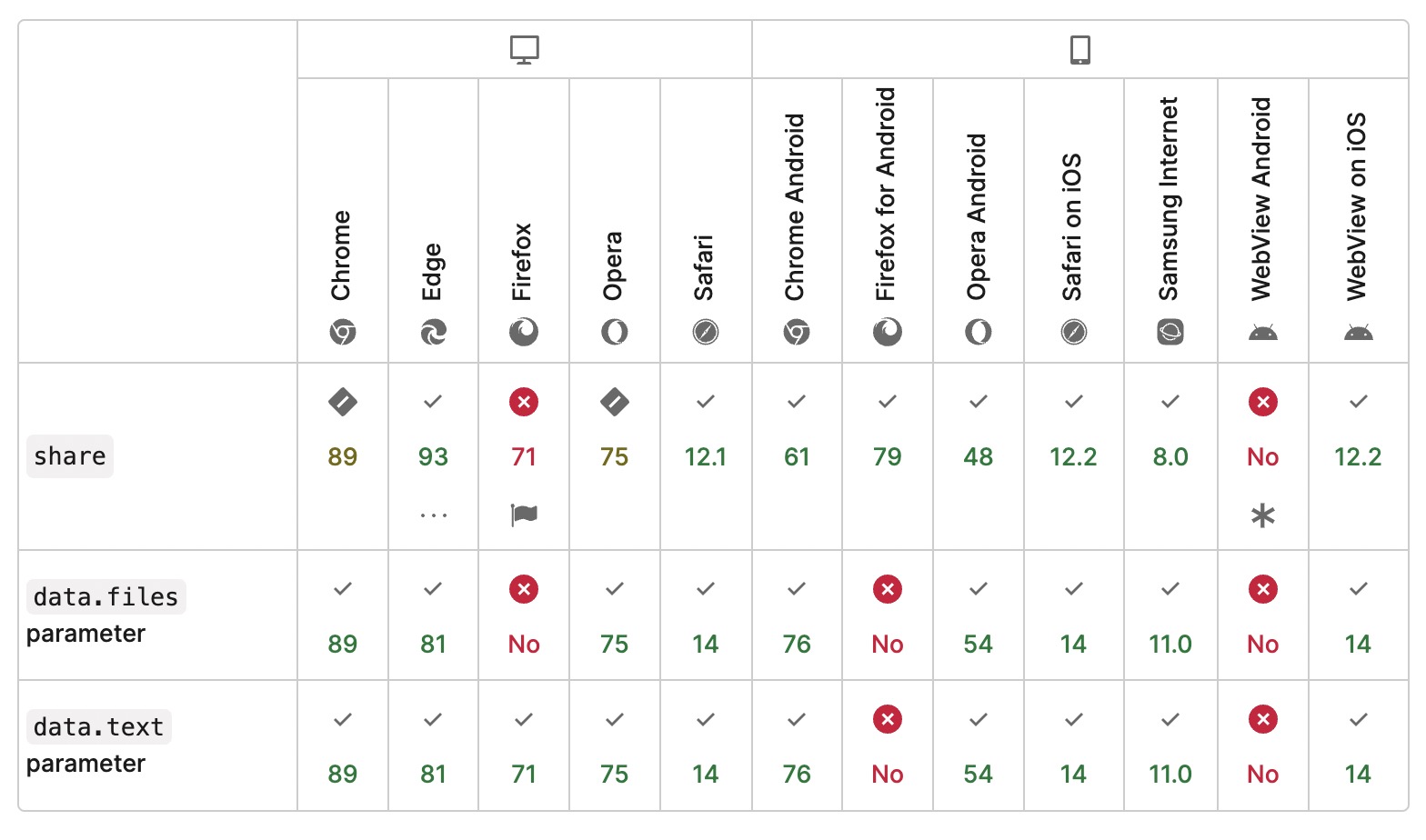
Web Share APIはモバイルブラウザで特にサポートが進んでいますが、全てのブラウザで使えるわけではありません。APIを使う前に、必ずブラウザの対応状況を確認しましょう。デスクトップブラウザでは非対応なので、別途共有ボタンを設置する必要があります。
2024年時点での対応状況:
- サポートされているブラウザ:Chrome(Android版)、Safari(iOS版)、Edge(Android版)などのモバイルブラウザ。デスクトップではSafariで一部対応していますが、サポート範囲はまだ限定的です。
- サポートされていないブラウザ:一部の古いバージョンや、Firefoxなどのブラウザでは未対応の場合があります。

実装方法
ボタンを作成して、JavaScriptで実装します。特にライブラリ等を読み込む必要がなく、簡単に実装できます。
- HTMLでボタンを作成する
- JavaScriptでWeb Share APIを使い、シェア機能を実装する

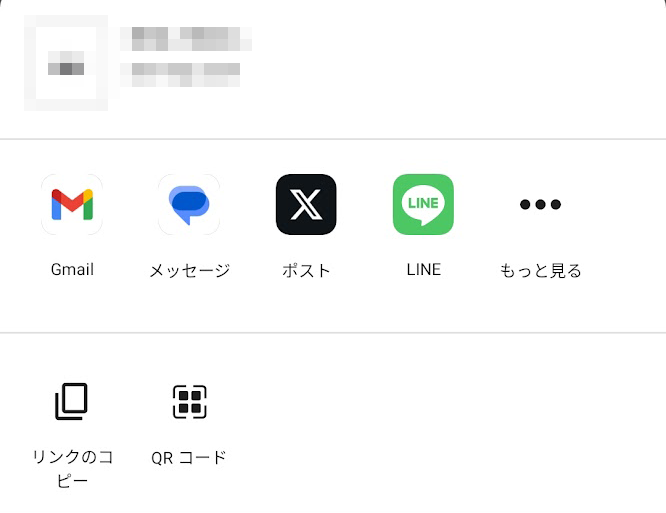
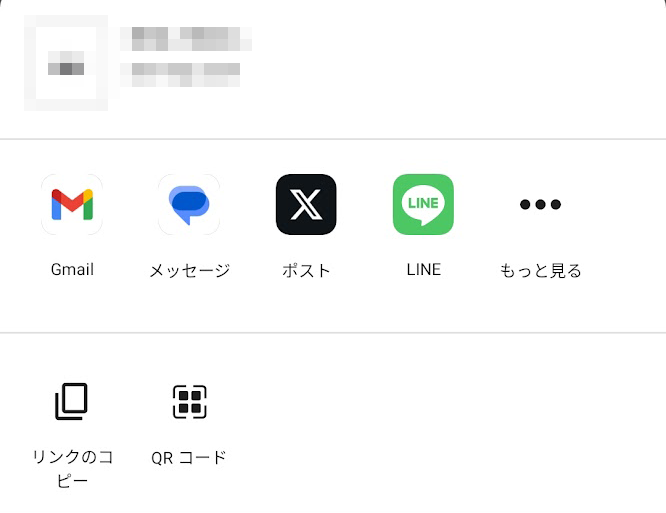
スマホの場合、ボタンのクリックで下記のようなメニューが表示されます。

<button id="webShareButton" class="share-button">
このページをシェアする
</button>// ボタンの要素を取得
const shareButton = document.getElementById('webShareButton');
// ページのdescriptionを取得
const descriptionMeta = document.querySelector("meta[name='description']");
const description = descriptionMeta ? descriptionMeta.getAttribute("content") : '';
// クリックイベントを設定
shareButton.addEventListener('click', async () => {
try {
await navigator.share({
title: document.title, // ページのタイトルを設定
text: description, // ページのdescriptionを設定
url: window.location.href // 現在のURLを取得
});
console.log('シェア成功!');
} catch (error) {
console.error('シェア失敗', error);
}
});
以上で、シンプルなWeb Share APIのシェアボタンが完成です!
注意点
- HTTPSが必須:Web Share APIを利用するにはHTTPS接続が必要です。
- 対応ブラウザの確認:Web Share APIは、すべてのブラウザでサポートされているわけではないため、事前に対応状況を確認し、必要であれば別のシェアボタンも用意しておきましょう。
終わりに
簡単にSNSシェアボタンが作成できるWeb Share APIの使い方と実装方法をご紹介しました。とても簡単に実装できるので、ぜひ使ってみて下さい。


