LaravelとViteでTailwind CSSをビルドする方法
仲川 舞
LaravelでTailwind CSSを使う機会があったので、ビルド方法をご紹介します。Tailwind CSSは、ユーティリティファーストと呼ばれるCSSのフレームワークで、レイアウトやスタイルを直接適用するための小さなクラスを多数提供しており、クラス名をその都度考える必要がないメリットがあります。
またTailwind CSSには、パージ(purge)という機能があり、使用されていないCSSクラスをビルド時に削除するため、生成されるCSSファイルのサイズを小さくすることができます。
ビルドツールは、Vite(ヴィート=フランス語で「速い」の意味)です。Laravelはバージョン9以降、デフォルトのビルドツールとしてViteが組み込まれているので、特別な設定をせずとも、Tailwind CSSのビルドが簡単にできます。
開発環境
Mac Book Air M1 16GB
Mac OS Sonoma 14.4.1
phpバージョン 8.2.22
Laravel バージョン 10.48.3
Node.js バージョン22.1.0
Tailwind CSS バージョン3.4.13
LaravelでTailwindCSSを使う準備
Node.jsはインストールされている前提で進めます。Viteの使用は、Node.jsのバージョンが 18+ または 20+ が必要ですので、バージョンが低い場合はアップデートが必要です。
インストールされているかわからない場合は、コマンドプロンプト(Windows)またはターミナル(Mac)を開き、以下のコマンドでインストールの確認ができます。
node -vv22.1.0などとバージョンが表示されれば、インストールされています。インストールされていない場合は、公式サイトやHomebrewでインストールしてください。
Laravel 10 プロジェクトの作成
Laravel のプロジェクトを作成するために、以下のコマンドを実行します。これにより、Laravelがインストールされ、基本的なプロジェクト構造が作成されます。
laravel new myprojectこれで、Laravel のプロジェクトが作成されました。
TailwindCSSのインストール
次に、Laravel でTailwindCSSを使えるようにするため、npmを使用して必要なパッケージをインストールします。まず、プロジェクトのディレクトリに移動します。
cd myprojectその後、TailwindCSSと必要な依存パッケージをインストールします。
npm install -D tailwindcss postcss autoprefixer続いて、TailwindCSSの設定ファイルを生成します。
npx tailwindcss init -pこのコマンドにより、プロジェクト内に tailwind.config.js と postcss.config.js という設定ファイルが自動生成されます。これで、TailwindCSSのインストールと基本的なセットアップが完了します。
tailwind.config.js:TailwindCSSのカスタマイズ設定を行うファイルpostcss.config.js:TailwindCSSを処理するためのPostCSSの設定ファイル
TailwindCSSのパージ設定
TailwindCSSのパージ(purge)は、使用されていないCSSをプロジェクトから削除し、ビルド後のCSSファイルを軽量化するための機能です。デフォルトでは、TailwindCSSは多数のユーティリティクラスを生成しますが、実際に使用していないクラスも含まれてしまうため、パージを使って不要なCSSを取り除きます。
プロジェクトに含まれる不要なCSSを削除して、効率的にビルドするために、tailwind.config.jsのcontentオプションを設定します。この設定は、TailwindCSSがどのファイルを解析してCSSクラスを生成するかを指定するものです。
module.exports = {
content: [
'./resources/**/*.blade.php',
'./resources/**/*.js',
'./resources/**/*.vue',
],
theme: {
extend: {},
},
plugins: [],
}上記のcontent配列には、TailwindCSSが使用されるファイルのパスを指定します。Laravelでは通常、BladeテンプレートやJavaScriptファイル、Vueコンポーネントなどが対象になります。これにより、未使用のスタイルがビルドされないようにすることができます。
CSSファイルにTailwindCSSのディレクティブを追加
次に、TailwindCSSを実際にプロジェクト内で利用するために、CSSファイルにTailwindに下記の記述を追加します。通常は、resources/css/app.cssのような場所にファイルを作成し、以下を追加します。
@tailwind base;
@tailwind components;
@tailwind utilities;@tailwind base;:基本的なスタイルリセットを提供@tailwind components;:コンポーネントベースのスタイルを提供@tailwind utilities;:ユーティリティクラスを提供
VS Codeなどのエディター上では、下記のような波線がつきますが、気にしないでOKです。

これで、TailwindCSSが使用できる準備が整いました。
Viteの設定ファイルの確認
最後に、vite.config.jsでTailwindCSSが正しく組み込まれているかを確認します。Laravel 10では、Viteがデフォルトで使用されていますので、特別な設定変更は不要です。デフォルトで生成されるvite.config.jsファイルに、以下のような内容が含まれているはずです。
import { defineConfig } from 'vite';
import laravel from 'laravel-vite-plugin';
export default defineConfig({
plugins: [
laravel({
input: ['resources/css/app.css', 'resources/js/app.js'],
refresh: true,
}),
],
});
これで、TailwindCSSの基本設定が完了しました。あとは、実際にTailwind CSSをビューに組み込んでいけば、OKです。
本番環境向けビルド
TailwindCSSを組み込んだ後、Viteを使って本番用のビルドを行います。下記のコマンドを実行します。
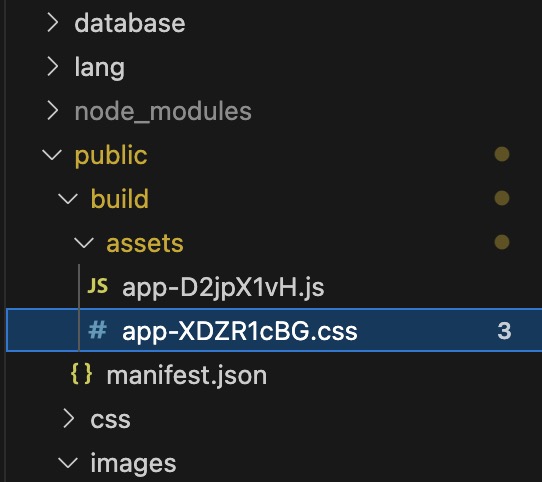
npm run buildこのコマンドにより、すべてのCSSとJavaScriptファイルが圧縮され、最適化された形でpublic/buildフォルダに出力されます。下記のようなファイルが自動で生成されます。

コンパイルされたCSSファイルは、下記のようなものになっています。

なお、Viteは、以下のコマンドで開発サーバーを起動することが可能ですが、Laravelの場合、このままだと開発サーバーを立ち上げても何も表示されません。ここでは、ローカルの開発環境の構築方法は割愛させて頂きます。※実際のローカルの開発環境は、MAMPで構築しています。
npm run devビルドしたCSSファイルの読み込み
Viteを使ってビルドしたCSSやJavaScriptファイルをLaravelのBladeテンプレートに読み込むには、Laravelが提供するViteヘルパー関数を利用します。
通常、resources/views/app.blade.php などのBladeテンプレートファイルで、以下のようにViteのCSSファイルを読み込みます。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Laravel 10 with TailwindCSS</title>
<!-- ViteのCSSファイルを読み込む -->
@vite('resources/css/app.css')
</head>
<body>
<div class="container mx-auto">
<h1 class="text-3xl font-bold">Hello, TailwindCSS!</h1>
</div>
<!-- ViteのJavaScriptファイルを読み込む -->
@vite('resources/js/app.js')
</body>
</html>これで、ビルドされたCSSファイルが正しく読み込まれるようになります。
終わりに
以上、LaravelとViteでTailwind CSSをビルドする方法をご紹介しました。Tailwind CSSは、素早く簡単に綺麗なスタイルを作ることができるのでおすすめです。ぜひ使ってみてください。


